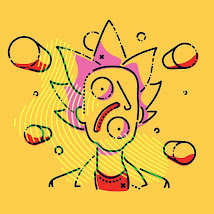
#1 Canvas
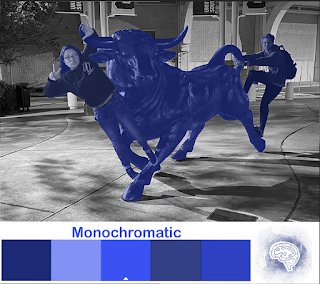
Inspiration Images
Sketch
Final Project
Artist Statement
Code
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> -.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.- </title>
<!-- import external .js scripts here -->
<!-- <script type="text/javascript" src="#" ></script> -->
<!-- modify CSS properties here -->
<style type="text/css">
body,td,th {
font-family: Monaco, "Courier New", "monospace";
font-size: 14px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#container {
position: relative;
text-align: left;
width: 95%;
height: 800px;
}
#fmxCanvas {
position: relative;
background-color:rgba(255,255,255,1);
border: rgba(255,255,255,1) thin dashed;
cursor: crosshair;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<!-- START HTML CODE HERE -->
<canvas id="fmxCanvas" width="600" height="800"></canvas>
<div id="display"></div>
<!-- FINISH HTML CODE HERE -->
</div>
<script>
///////////////////////////////////////////////////////////////////////
// DECLARE requestAnimFrame
var rAF = window.requestAnimFrame ||
window.mozRequestAnimFrame ||
window.webkitRequestAnimFrame ||
window.msRequestAnimFrame;
var fps = 30;
window.requestAnimFrame = (
function(callback) {
return rAF ||
function(callback) {
window.setTimeout(callback, 1000 / fps);
};
})();
///////////////////////////////////////////////////////////////////////
// DEFINE GLOBAL VARIABLES HERE
var canvas;
var context;
canvas = document.getElementById("fmxCanvas");
context = canvas.getContext("2d");
var canvas1;
var context1;
canvas1 = document.createElement("canvas");
context1 = canvas1.getContext("2d");
canvas1.width = canvas.width;
canvas1.height = canvas.height;
var display;
display = document.getElementById('display');
var counter;
///////////////////////////////////////////////////////////////////////
// DEFINE YOUR GLOBAL VARIABLES HERE
///////////////////////////////////////////////////////////////////////
// CALL THE EVENT LISTENERS
window.addEventListener("load", setup, false);
//////////////////////////////////////////////////////////////////////
// ADD EVENT LISTENERS
canvas.addEventListener("mousemove", mousePos, false);
//////////////////////////////////////////////////////////////////////
// MOUSE COORDINATES
var stage, mouseX, mouseY;
function mousePos(event) {
stage = canvas.getBoundingClientRect();
mouseX = event.clientX - stage.left;
mouseY = event.clientY - stage.top;
}
/////////////////////////////////////////////////////////////////////
// INITIALIZE THE STARTING FUNCTION
function setup() {
/////////////////////////////////////////////////////////////////////
// DECLARE STARTING VALUES OF GLOBAL VARIABLES
counter = 0;
mouseX = canvas.width/2;
mouseY = canvas.height/2;
/////////////////////////////////////////////////////////////////////
// CALL SUBSEQUENT FUNCTIONS, as many as you need
clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS
draw(); // THIS IS WHERE EVERYTHING HAPPENS
}
////////////////////////////////////////////////////////////////////
// CLEAR THE CANVAS FOR ANIMATION
// USE THIS AREA TO MODIFY BKGD
function clear() {
context.clearRect(0,0,canvas.width, canvas.height);
context1.clearRect(0,0,canvas.width, canvas.height);
// clear additional contexts here if you have more than canvas1
}
////////////////////////////////////////////////////////////////////
// THIS IS WHERE EVERYTHING HAPPENS
function draw() {
counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS
if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER
clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
///background
var lingrad = context.createLinearGradient(0,80,800,0);
lingrad.addColorStop(0, 'rgb(0,0,255)');
lingrad.addColorStop(0.8, 'rgb(255,255,255)');
lingrad.addColorStop(0.7, 'rgba(255,103,0,1.00)');
lingrad.addColorStop(1, 'rgb(255,255,255)');
context.fillStyle = lingrad;
context.fillRect(0,0,600,800);
//neck
var x=220;
var y=580;
var width = 100
var height= 90;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 3;
//context.fillStyle = 'rgb(0,255,0)';
context.strokeStyle = 'rgba(0,0,0,1.00)';
// add linear gradient
var grd = context.createLinearGradient(x, y, x+width, y+height);
// starting color
grd.addColorStop(0, "rgb(0,255,0)");
//intermediate color
grd.addColorStop(0.5, "rgba(251,230,50,1.00)");
// ending color
grd.addColorStop(1, "rgba(247,243,41,1.00)");
context.fillStyle = grd;
context.fill();
context.fill();
context.stroke();
//Head
var x=137;
var y=250;
var width = 260
var h
height= 330;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
// add linear gradient
var grd = context.createLinearGradient(x, y, x+width, y+height);
// starting color
grd.addColorStop(0, "rgba(249,223,234,0.97)");
// ending color
grd.addColorStop(1, "rgba(246,215,237,0.97)");
context.fillStyle = grd;
context.fill();
//Random lines
context.moveTo(0,140); // COORDINATES OF STARTING POINT
context.lineTo(110,80); // COORDS OF ENDING POINT 1
context.lineTo(250,180); // COORDS OF POINT 2
context.strokeStyle = 'rgba(19,239,21,1.00)';
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
context.moveTo(200,143)
context.lineTo(300, 50);
context.lineWidth = 7; // STROKE WIDTH
context.stroke(); // STROKE
context.moveTo(470,540)
context.lineTo(600, 600);
context.lineWidth = 2; // STROKE WIDTH
context.stroke(); // STROKE
context.moveTo(470,540)
context.lineTo(600, 600);
context.lineWidth = 8; // STROKE WIDTH
context.stroke(); // STROKE
context.moveTo(500,550)
context.lineTo(600, 400);
context.lineWidth = 7; // STROKE WIDTH
context.stroke(); // STROKE
//circles
var centerX = canvas.width / 3;
var centerY = canvas.height / 2.5;
var radius = 37;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 50;
context.strokeStyle = "#FFFFFF";
context.stroke();
var centerX = canvas.width / 3;
var centerY = canvas.height / 2.5;
var radius = 10;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 10;
context.strokeStyle = "#000000";
context.stroke();
var centerX = canvas.width / 1.8;
var centerY = canvas.height / 1.6;
var radius = 37;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 37;
context.strokeStyle = "#FFFFFF";
context.stroke();
var centerX = canvas.width / 1.8;
var centerY = canvas.height / 1.6;
var radius = 10;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 2;
context.strokeStyle = "black";
context.stroke();
// Hair
context.moveTo(235,200); // COORDINATES OF STARTING POINT
context.lineTo(300,110); // COORDS OF ENDING POINT 1
context.lineTo(350,220); // COORDS OF POINT 2
context.lineWidth = 20; // STROKE WIDTH
context.strokeStyle = "rgba(80,180,209,1.00)";
context.stroke(); // STROKE
context.moveTo(400,350); // COORDINATES OF STARTING POINT
context.lineTo(520,200); // COORDS OF ENDING POINT 1
context.lineTo(350,220); // COORDS OF POINT 2
context.lineWidth = 20; // STROKE WIDTH
context.strokeStyle = "rgba(80,180,209,1.00)";
context.stroke(); // STROKE
// starting point coordinates
var x = 137;
var y = 350;
// control point coordinates ( magnet )
var cpointX = canvas.width / - 30;
var cpointY = canvas.height / 2 - 320;
// ending point coordinates
var x1 = 235;
var y1 = 200;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 20;
context.strokeStyle = "rgba(80,180,209,1.00)";
context.stroke();
//Mouth
// starting point coordinates
var x = 200;
var y = 400;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 6;
var cpointY1 = canvas.height / 2 + 300;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 1.5;
var cpointY2 = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 300;
var y1 = 400;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 6;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineCap = 'round'
context.stroke();
///collar
// starting point coordinates
var x = 350;
var y = 800;
// control point coordinates ( magnet )
var cpointX = canvas.width / 1- 200;
var cpointY = canvas.height / 1 - 2;
// ending point coordinates
var x1 = 325;
var y1 = 670;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 2;
context.strokeStyle = "rgba(255,0,163,1.00)";
context.stroke();
//Collar lines
context.moveTo(350,700)
context.lineTo(460, 740);
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = "rgba(10,10,10,1.00)";
context.stroke(); // STROKE
context.moveTo(460,800)
context.lineTo(460, 740);
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = "rgba(10,10,10,1.00)";
context.stroke(); // STROKE
context.moveTo(220,700)
context.lineTo(130, 740);
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = "rgba(10,10,10,1.00)";
context.stroke(); // STROKE
context.moveTo(130,800)
context.lineTo(130, 740);
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = "rgba(10,10,10,1.00)";
context.stroke(); // STROKE
// TRIANGLE
context.beginPath(); // begin a shape
context.moveTo(220,680); // point A coordinates
context.lineTo(280, 800); // point B coords
context.lineTo(320,680); // point C coords
context.closePath(); // close the shape
context.lineWidth = 15; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(0,213,50,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(243,243,255,0.94)";
context.fill();
// <<<END1 HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////
// CREDITS
context.save();
var credits = "Mahecha Maria, FMX 210, FA 2021";
context.font = 'bold 12px Helvetica';
context.fillStyle = "rgba(0,0,0,1)"; // change the color here
context.shadowColor = "rgba(255,255,255,1)"; // change shadow color here
context.shadowBlur = 12;
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText(credits, 10, canvas.height - 10); // CHANGE THE LOCATION HERE
context.restore();
//////////////////////////////////////////////////////////////////
// HTML DISPLAY FIELD FOR TESTING PURPOSES
display.innerHTML = Math.round(mouseX) + " || " + Math.round(mouseY) + " || counter = " + Math.round(counter);
/////////////////////////////////////////////////////////////////
// LAST LINE CREATES THE ANIMATION
requestAnimFrame(draw); // CALLS draw() every nth of a second
}
</script>
</body>
</html>







Comments
Post a Comment